-
Axure 中继器实现轮播图动态指示器效果
下载教程源文件:中继器实现轮-图动态指示器效果_RP10 (支持Axure RP 10及以上版本) 用动态面板来实现轮播图的效果非常简单,但我相信轮播图的指示器会难倒不少人,以至于很多人在设计轮播图指示器的时候,会直接将指示器的交互写死,导致每次新增轮播图都要调整指示器的交互。 本文分享通过中继器来实现轮播图动态指示器效果,设计完成后,如果有新增的轮播图,只需要在中继器内新增数据即可轻松实现动态…- 1k
- 0
-
Axure 中继器+动态面板实现拖拽式穿梭框教程
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载,本教程源文件免费下载传送门>> 中继器和动态面板是 Axure 的两大神器,本文分享一个综合运用两者来实现拖拽式穿梭框的教程,先看一下效果。 点击 传送门>> 体验。 功能没有太多需要介绍的,这里需要注意,拖动的时候有个鼠标的“碰撞”事件,如果鼠标指针没有进入目标容器就…- 2.4k
- 0
-
Axure 实现360°看车效果
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载,本文原型源文件可关注公众号获取下载链接。 声明:本文素材来自互联网,仅作为教程说明使用,无商业合作关系,如有侵权,请联系删除。 首先看一下最终效果。点 传送门>> 体验。 当鼠标在画面上左右移动时,车辆可以跟随鼠标移动的方向进行不同角度的旋转,实现360°看车的效果。 这个效果的实现并不复杂,最重要的是实…- 3.4k
- 2
-
Axure 实现内部结构透视效果图教程
有些企业为了更好展示自己产品的工业设计,有时候会在产品介绍页做类似如下的内部结构透视的设计,通过拉动分割线可以直观展示产品的外观和内部结构。 本文分享一下通过 Axure 怎么实现这样的效果。 首先看一下用到的元件以及它们的命名。 说明: 透视图的动态面板需要在【样式】面板中取消【自适应内容】勾选 直接在分割线上做交互也可以,这里增加一个拖动球是为了增加触发面积,方便拖动 接下来开始写交互,拖动的…- 3.2k
- 0
-
Axure 制作极简时钟教程
少啰嗦,先看东西。 一张图看明白用了哪些元件以及它们的命名(表框中心的圆点是中心点(圆形),只起到装饰作用,就不标出来了)。 注意: 动态面板中至少需要2个状态,状态中不用放任何内容。 时针、分针的透明度设置为60%,经过星期和日期上方的时候才不会挡住内容。 画完界面之后将整个表框组件放在表壳和组件的正上方,就是下面的效果。 开始写交互。 首先是日期的获取,很简单,在载入的时候用函数获取日期并设置…- 2.5k
- 2
-
【Axure 教程】动态面板的救赎
【动态面板】是 Axure 中另外一个神级的元件,它的江湖地位可以说跟【中继器】不相上下,【动态面板】提供了简单的配置,却可以实现非常丰富的效果,在实际设计中应用非常广泛。 对于刚入门的产品经理来说,学习【动态面板】要比学习【中继器】容易得多,基本很快就能上手,但是很多人学习完之后不知道什么地方可以用到【动态面板】,可以使用哪些属性来更加轻松地完成设计,所以,今天分享一些简单的案例,基本都是用其他…- 15.4k
- 8
-
【Axure 游戏教程】面对现实的沉重打击,我在虚拟的世界里沉重打“鸡”
首先还是先看成品,下方是游戏页面,点击 传送门>> 可以试玩。 接下来我从几个要点来介绍这款游戏的实现思路。 一、会飞的拳击手套 首先要实现的就是点击拳击手套时,手套能够往上飞出去,飞出屏幕之后,再生成一个新的手套,这里用到一个【动态面板】作为拳击手套的控制器,通过动态面板的循环来控制手套的运动,如果大家想知道怎么用动态面板来做循环控制器,可以回顾一下我的另一篇教程《【Axure …- 1.3k
- 2
-
【Axure 教程】随机乱序数字键盘,让数字飞一会儿
随着移动支付遍地开花,产品经理们在支付的各个环节可谓是下足了功夫,今天分享的是目前移动支付中比较流行的一种设计——随机乱序数字键盘。这种键盘一般用于输入验证码或密码,因为键盘每次出现数字都是随机且无序,所以可以最大程度避免别人通过你在输入密码时按键的位置而推测出你的密码。 我曾经做过这个键盘的设计,这是当时的效果图: 你可以看得出来我是多么地不务正业,竟然想到给一个键盘加 loading 效果,但…- 1.5k
- 0
-
Axure 实现“动次打次”歌词播放效果
在许多的音乐播放软件的歌词播放页面中,歌词可以随着歌曲动态播放,呈现出类似下方的效果。接下来就来分享用 Axure 如何实现这样的效果。一、用到的元件首先在画布中拖入一个【文本段落】的元件,命名为【静态歌词】,然后放上需要播放的歌词。接着复制这个文本段落,重新命名为【动态歌词】,然后给这个段落设置一个自己喜欢的颜色。接着将【动态歌词】对齐放在【静态歌词】上方,完全盖住【静态歌词】,呈现出如下效果。…- 2.8k
- 1
-
作为音乐白痴,我在 Axure 上“弹”起了钢琴
作为非著名的不务正业的产品经理,最近喜欢通过 Axure 设计一些调剂生活情趣的小玩意儿,这次我带来的是如何用 Axure 制作一个能弹奏,还能播放的钢琴音乐盒,虽然复古的设计让它看起来更像电子琴,但没关系,当你按下琴键,你听,它的确发出了钢琴的声音。体验传送门>> 本文主要分享设计这款产品时的一些难点以及实现方法,旨在提供一种思路,只要你掌握了这个思路,你完全可以在 Axure 上弹…- 1.3k
- 0
-
【Axure 动态面板】让你的动画变成“永动机”
本文适合有一定 Axure 基础的读者阅读! 一、动起来 在 Axure 中,如果想让下面这个 loading 图标动起来,你应该能够很快实现。 我相信大多数人的思路是,像下图这样给 loading 图标添加一个[载入时]的[旋转】效果: 让我们来看看这个效果在浏览器中呈现出来的样子,我们会发现这个图标转动了一圈之后就停了下来(gif 图片会循环播放,实际上图标只转了一圈): 如果我想让这个 lo…- 6.1k
- 2
-
Axure RP动态面板的五个小技巧
在 Axure RP 中,动态面板是一个功能强大且有用的小部件,可以放在您的工具箱中。动态面板是具有多种状态的容器,可让您立即制作逼真的功能原型。要成为使用动态面板的专家,请查看这 5 个技巧,以帮助您更顺利、更高效地制作原型。 1.使用括号键在面板状态之间来回切换 与许多应用程序和工具一样,键盘快捷键可以让事情变得更简单并帮助您节省时间。对于动态面板,当您选择面板或处于状态编辑模式时使用括号键(…- 1.5k
- 0
-
Axure8.0教程:动态面板左右滑动及展开收起
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作左右滑动及展开收起效果。 预览及下载地址::https://f6tdt2.axshare.com 一、制作拖动效果 第一步:创建动态面板 创建动态面板命名为“日期“ 创建两个面板,其分别命名为:部分日期和全部日期 点击“部分日期”进入创建“水平拖动”动态面板,制作面板内容 第二步:添加交互 选择”水平拖动“动态面…- 3.4k
- 0
-
Axure实战教程:tab导航页面切换
在实现移动端和PC端高保真原型时,我们经常遇到tab页签导航,点击导航可以切换不同的页面。接下来给大家分享一下具体的实现过程。 详细步骤 1、准备一下元件:2个文本标签作为tab导航,一个矩形作为导航背景框以及一个动态面板(包含两个状态,分页放置一个矩形,代表不同的页面) 2、同时选中两个文本标签,给他们添加【鼠标悬停】和【元件选中】的交互样式。 这边设置的为悬停为字体蓝色,选中为字体蓝色和蓝色下…- 8.9k
- 2
-
Axure实战教程:tab导航页面切换
在实现移动端和PC端高保真原型时,我们经常遇到tab页签导航,点击导航可以切换不同的页面。接下来给大家分享一下具体的实现过程。 详细步骤 1、准备一下元件:2个文本标签作为tab导航,一个矩形作为导航背景框以及一个动态面板(包含两个状态,分页放置一个矩形,代表不同的页面) 2、同时选中两个文本标签,给他们添加【鼠标悬停】和【元件选中】的交互样式。 这边设置的为悬停为字体蓝色,选中为字体蓝色和蓝色下…- 3.9k
- 0
-
-
-
-
Axure8.0教程:动态面板多级联动
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作多级联动效果 原型预览地址:https://f8x0g2.axshare.com 一、制作交互效果 第一步:创建动态面板 创建动态面板命名为“医生“ 创建四个面板,其分别命名为:选择地区,选择医院,选择科室和选择医生 其面板内容分别如图: 01、选择地区 02、选择医院 03、选择科室 04、选择医生 第二步:添…- 7.7k
- 0
-
-
-
【基础教程】Axure快速创建动态面板制作左侧下拉菜单导航栏
本文主要讲解动态面板的基本用法,以便大家更容易去理解和深入学习,入门教程会分为几个小节,本节主要讲解如何通过动态面板快速制作下拉菜单效果。- 46.2k
- 5
-
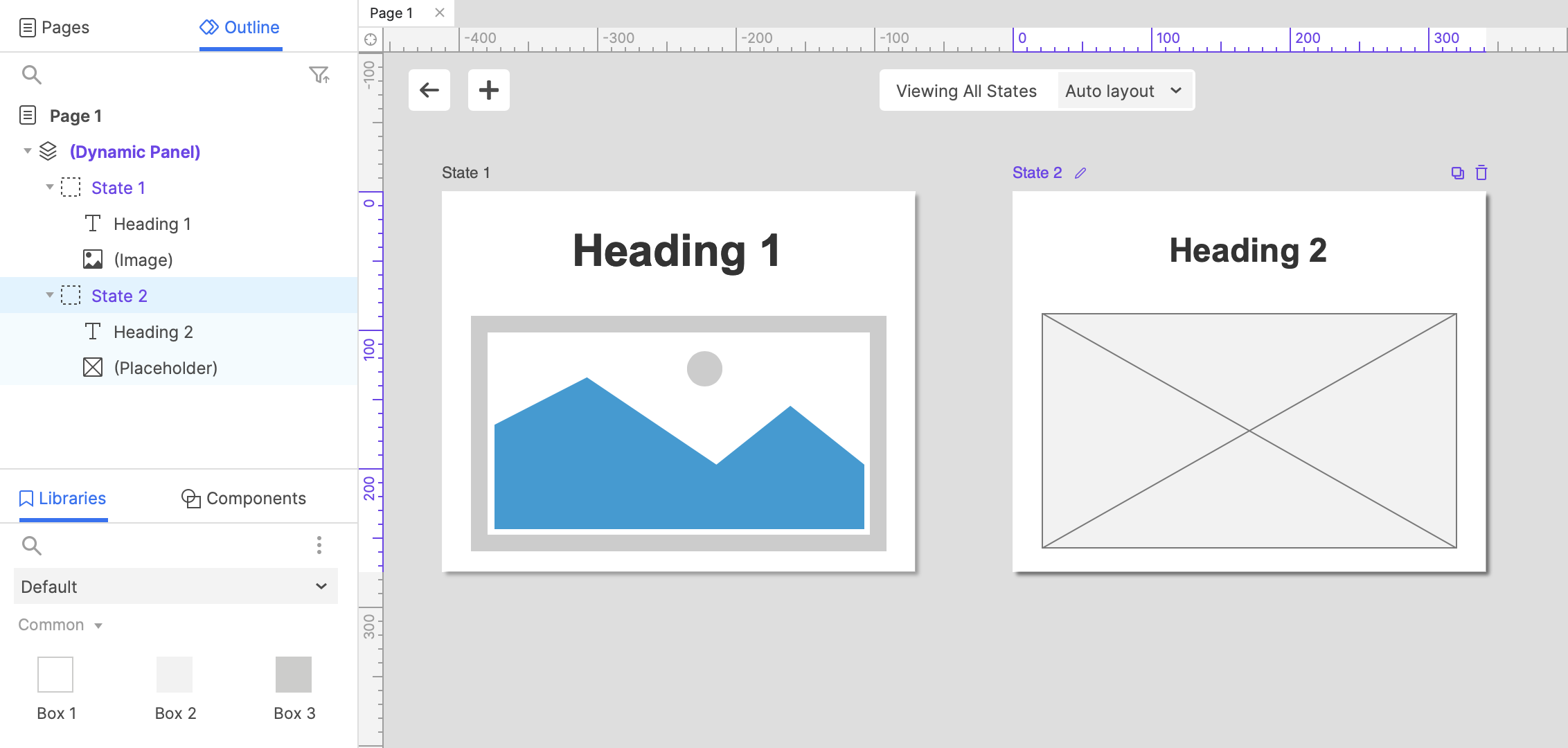
Axure 10新功能:全新的动态面板视图
注:本文翻译自官方blog,原文地址 Axure RP 10当前处于Beta版,仅适用于拥有有效Axure RP 9许可证或订阅的客户。要下载或了解有关Beta的更多信息,请访问axure.com/beta 动态面板小部件长期以来一直是Axure RP的定义功能。在版本4中引入了动态面板,这些面板使您可以构建从图像轮播到粘性导航标题到可拖动页面元素的所有内容。 Axure RP 10的主要目标之一…- 17k
- 0
-
Axure原型教程:使用动态面板简单实现三级菜单
很多同学都在问如何实现三级菜单,动手能力强的同学可能已经尝试过了,结果非常令人失望,大都失败了。强大的Axure难道搞不定区区一个三级菜单吗?来看看小楼老师的亲身示范吧,文章末尾有源文件。本文转载自小楼老师博客:http://www.iaxure.com/5811.html 其实,我挺喜欢三级的。 特别是会动的。 但是,这个东西我一直没怎么深入研究。 不过,今天我又在群里看到有人问这个问题,通过我…- 85.6k
- 3
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
客服
扫码打开当前页

关注本站公众号

扫码加微信客服
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!