-
【Axure教程】标签分类筛选中继器表格
今天教大家用中继器制作一个标签分类筛选的原型模板,选中标签后,会在表格中显示对应的数据行,隐藏标签后会隐藏对应的数据行。本教程包括多种类型的联合筛选的效果,如下图所示: 原型地址: https://axhub.im/ax9/2bcd864c6573fb02/#g=1&p=标签分类筛选中继器表格 标签和表格我们都是用中继器制作的,所以制作完成之后,我们只需要在中继器表格中填写对应的内容,即可…- 1.8k
- 0
-
【Axure教程】通讯录搜索案例(字母定位+模糊搜索)
在移动端APP里字母定位和模糊搜索是常用的快速找到对应内容的方式,今天作者就以移动端通讯录为案例,教大家如何在Axure中实现字母定位 模糊搜索的交互效果: 点击查看动态效果>> 【原型地址】 https://axhub.im/ax9/0822404f70756348/#c=1 本案例教程主要使用中继器来制作人物列表,所以制作完成后再次使用也非常方便,我们在中继器表格里填写对应的信息既…- 1k
- 0
-
Axure8.0教程:身高标尺
本次分享的的案例是Axure8.0制作的身高标尺。 预览及下载地址:https://sw62vp.axshare.com 一、制作原型 1、拖入一个矩形元件,设置宽度:203px,高度:20px,输入内容:“请滑动标尺选择您的身高(cm)”在其下方拖入一个矩形元件,设置宽度:80px,高度:30px,隐藏其边框,命名为“身高”,设置文本颜色:#EB615F,在“身高”元件下方拖入一个垂直线,设置高…- 436
- 0
-
【Axure教程】中继器版穿梭表格
表格是我们系统中常用的组件,穿梭表格就是使用直观方式在两个表格中移动数据,实现数据的流动。今天作者就教大家如何在Axure里用中继器制作出表格穿梭的效果。 一、效果展示 1、选中效果:鼠标点击表格中所在的行,可以选中该行数据; 2、穿梭效果:鼠标点击上或下箭头,可以将选中的行数据传递的上方或下方的表格; 3、中继器效果:使用时在中继器表格中维护表格数据,即可自动生成交互效果。 【原型地址】 htt…- 1.6k
- 0
-
【Axure教程】分类筛选卡片(订单选项卡案例)
卡片是系统常用的展示方式,采用卡片式布局能更直观的用户界面。所以作者今天就和大家分享如何在Axure中制作出分类筛选卡片的原型模板,我们已订单卡片为案例,包括以下交互效果: 1、筛选:可以根据卡片不同的类型进行筛选分类; 2、统计:可以统计出对应分类下的项目数; 3、分页:可以设置多页显示; 4、翻页:可以上下翻页或者指定跳转到对应的页数; 5、复用性:我们用中继器来制作卡片,所以再次使用时,只需…- 1.1k
- 0
-
【Axure教程】多角色登录原型
多角色登录是很多系统都需要具备的功能,例如在招聘网站里,登录的角色包括、求职者、招聘企业的hr、猎头、内部员工等等。所以今天我们就来学习怎么样在Axure里面制作多角色登录的原型模板,制作完成后,可以根据选择不同类型的用户,从而进入到不同的页面,而且我们可以用中继器来记住不同类型用户的账号密码,实现高保真登录的效果。 【原型地址】 https://fwosap.axshare.com/#g=1 这…- 1.7k
- 0
-
【Axure教程】上传列表(本地文件结合中继器)
上传列表可以说是系统必备的页面,我们可以将对应的文件上传到系统,上传的状态包括正在上传、上传成功、上传失败的状态都可以在上传列表中查看和处理。 所以本期教程主要介绍如何通过中继器做一个高保真的上传列表,让我们可以在Axure的演示界面做出上传本地文件的高保真效果。 一、制作完成后应具备以下效果 可以真实选择电脑里的本地文件; 选择本地文件后,获取已选中文件的名称信息; 模拟正在上传的等待效果; 可…- 2.1k
- 0
-
Axure RP动态面板的五个小技巧
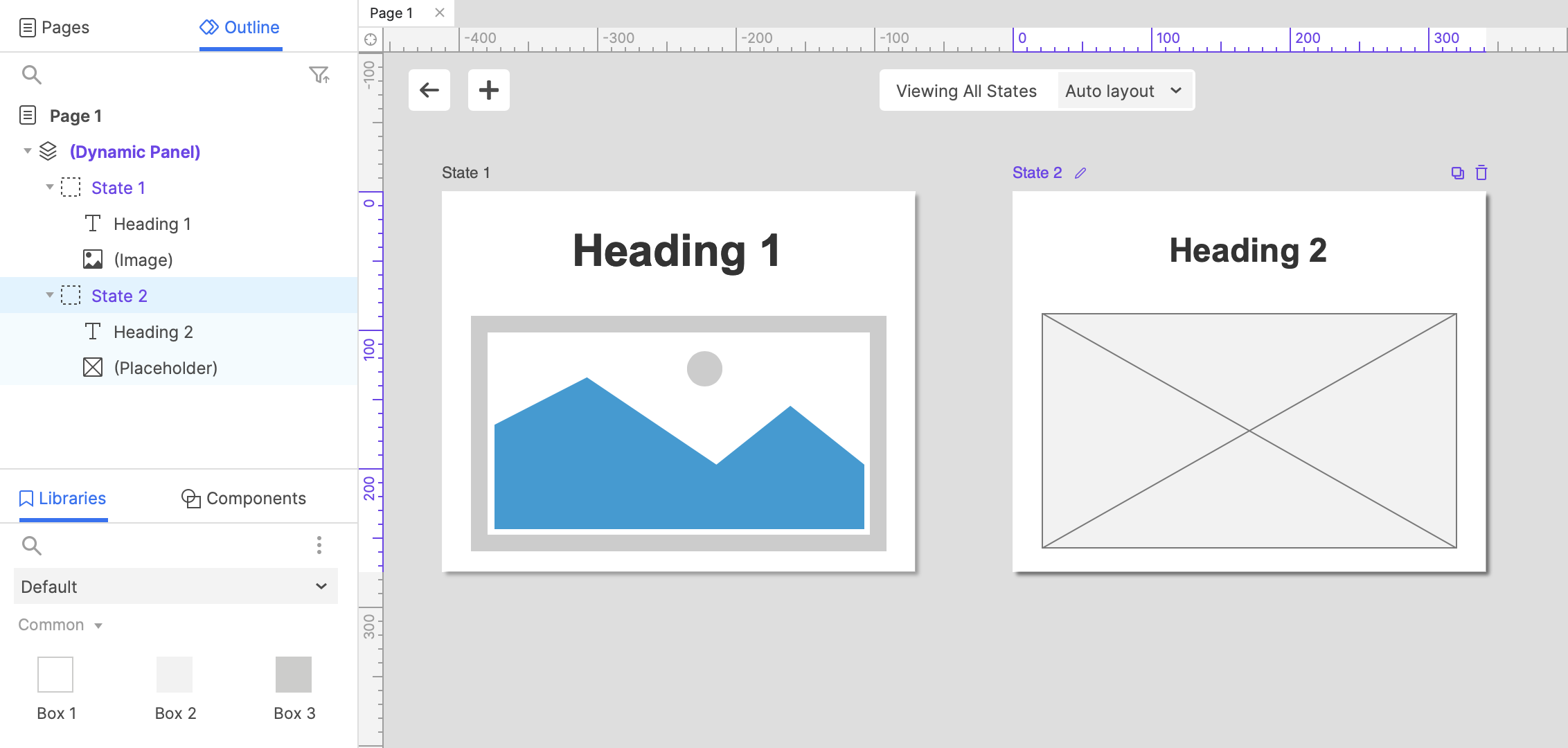
在 Axure RP 中,动态面板是一个功能强大且有用的小部件,可以放在您的工具箱中。动态面板是具有多种状态的容器,可让您立即制作逼真的功能原型。要成为使用动态面板的专家,请查看这 5 个技巧,以帮助您更顺利、更高效地制作原型。 1.使用括号键在面板状态之间来回切换 与许多应用程序和工具一样,键盘快捷键可以让事情变得更简单并帮助您节省时间。对于动态面板,当您选择面板或处于状态编辑模式时使用括号键(…- 1.5k
- 0
-
【Axure教程】能增删改数据的动态饼图
可视化视图是系统分析中非常重要的一个环节,今天作者就教大家在Axure中如何用中继器表格结合echarts图片,制作出一个能够动态增删改数据饼图的原型模板。需要制作的效果如下所示: 1、自动生成饼图:通过修改中继器表格中的数据,自动生成对应的饼图 2、移入饼图可以查看对应的详细数据 3、演示时可以添加、修改或者删除表格里的数据,饼图自动调整 【原型预览地址】 https://axhub.im/ax…- 1.9k
- 0
-
-
完美实现Axure8和9的“自动适应文本宽度”
在Axure8和9中,有一个设置叫做“自动适应文本宽度(Fit to Text Width)”,不过大家发现其实只在设计时有用,在预览时完全没有效果,而且放在中继器中还会出现数据变动时统一宽度的问题。- 1.5k
- 0
-
-
Axure RP9 [Axhub Charts]动态图表如何修改数据及配置
Axhub Charts图表元件库是基于Echarts Antv实现的一款Axure图表元件库。免费下载>> 很多新手朋友下载后不知道如何使用,本教程教大家如何修改数据和配置,快速上手。 Axhub Charts动态图表需要通过“概要”面板选中对应元件进行修改,如果“概要”面板默认未显示,可以通过顶部菜单的“视图—功能区—概要”中勾选显示,同时点击面板右上角的筛选图标选中“全部元件”。…- 10.7k
- 1
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
客服
扫码打开当前页

关注本站公众号

扫码加微信客服
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!












![Axure RP9 [Axhub Charts]动态图表如何修改数据及配置](https://www.kouer.com/wp-content/uploads/2022/11/001_1_post_DeHsX18933.png)