本次分享滑块拖动验证码的设计教程。
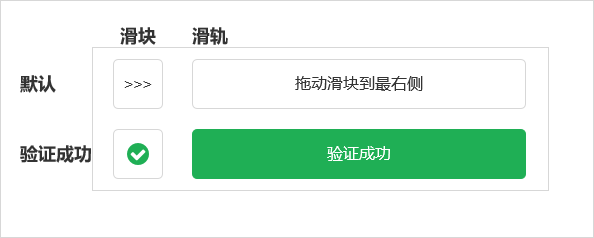
先看一下最终效果:

接下来分享这个验证码的设计教程。
一、用到的元件
首先在画布中拖入两个动态面板,分别命名为【滑块】和【滑轨】,每个动态面板中均有两个状态:【默认】和【验证成功】。
以下是两个动态面板对应的两个状态内放置的内容

然后把滑块放在滑轨上方,跟滑轨左对齐,界面就画完了。

二、用到的变量
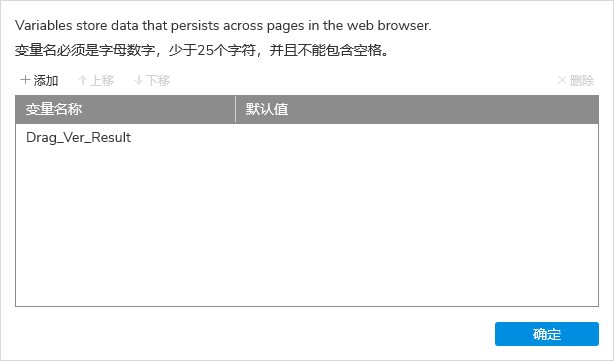
全局变量中添加 Drag_Ver_Result,用来记录验证的结果。

三、设计交互
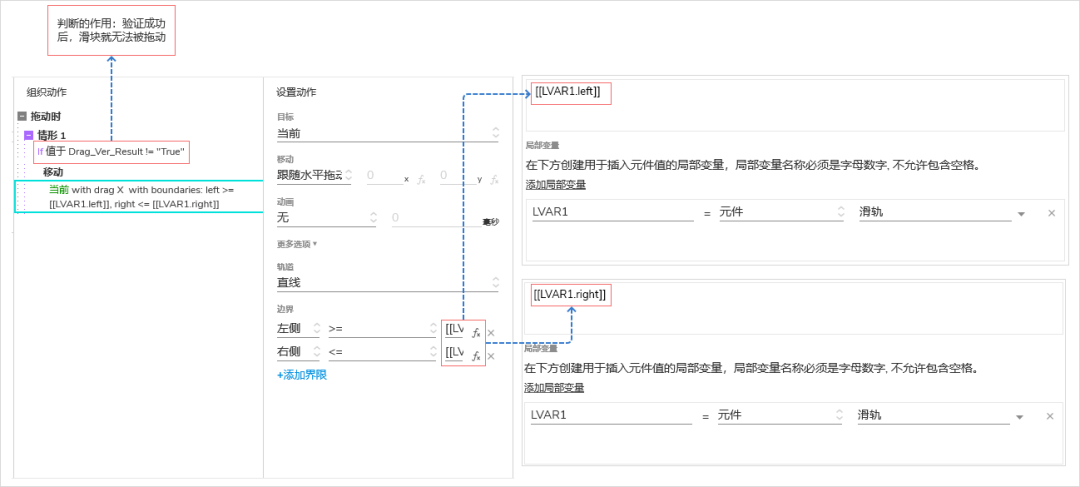
首先给【滑块】添加【拖动时】交互,拖动时,滑块跟随水平拖动,同时以【滑轨】的左右边界作为【滑块】移动的边界,这样滑块就可以在滑轨内左右拖动。

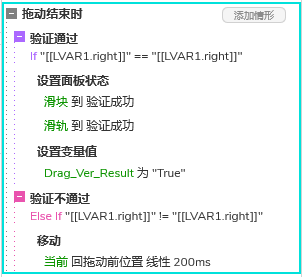
接着再给【滑块】添加【拖动结束时】的交互,也就是拖动滑块松手之后的交互。这里需要判断【滑块】是否已经拖动到【滑轨】的最右侧,如果是,表示验证成功,将两个动态面板都切换到【验证成功】的状态,并将变量 Drag_Ver_Result 设置为 True;如果不是,则将【滑块】移动【回拖动前位置】。

这样,这个滑块拖动的验证码就完成了。
如果你想在自己的项目中使用这样的验证码,又不想自己花时间动手,也可以点这里 传送门>> 下载笔者已经封装好的文件,直接引入到自己的项目中使用。
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载



请问axure8可以实现吗,我用axure8做这个发现别的都可以,只是滑块滑到中间就显示成功了,设置的数值都是一样的不知道怎么调整合适
我没用axure8做过,理论上是可以
一个页面内使用全局变量,没什么必要,全局变量一般在页面跳转中使用是更合适的
全局变量的作用没搞懂 另外如何设置让验证成功后不在可以移动滑块
全局变量的作用是为了记录验证的状态,如果你想在其他项目中复用这个验证码,通过直接判断全局变量的值就可以确定验证是否通过 另外一个作用就是你所提到的第二个问题,在拖动滑块时,先对全局变量的值做了一个判断,判断是否验证成功,没有验证成功的情况下才允许拖动滑块,详见附图,这样在验证成功之后,滑块就无法拖动
好的。谢谢😊