当你掌握了中继器的用法,在做一些重复性设计的页面的时候,可以获得事半功倍的效果,令你心情愉悦;但是你会发现中继器与“渣男”一样,难以掌握,它不仅“渣”,而且“杂”,复杂,要真正运用好中继器有一定的难度,本篇文章将告诉你中继器的各种特性,教你将中继器这个“渣男”拿捏。
本文是中继器教程的最后一篇,也是综合运用实战,如果你对中继器的使用还不是很熟悉,甚至之前都没有用过中继器,建议先看前面的“基础篇”和“进阶篇”,否则阅读本文对你来说会有点吃力。
传送门:
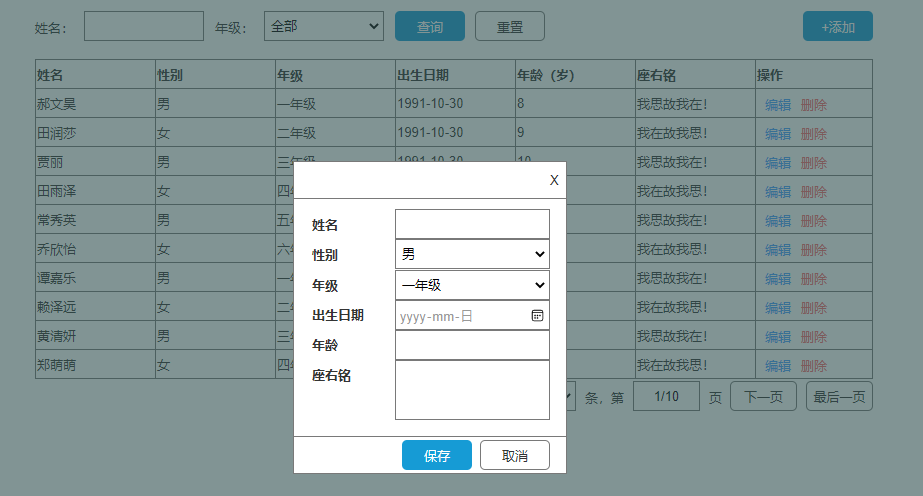
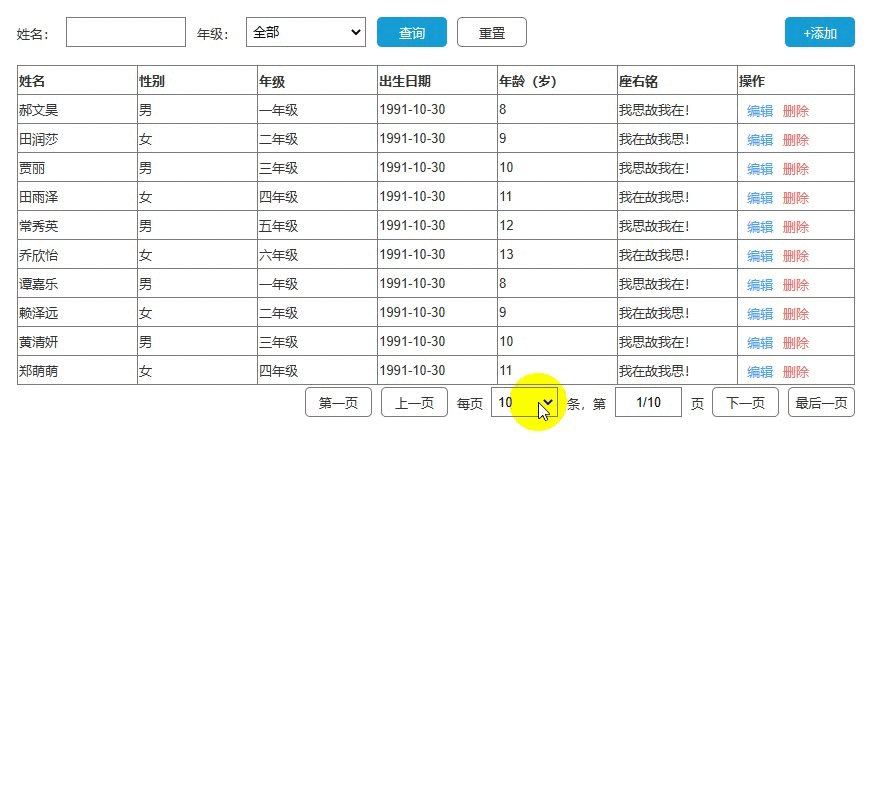
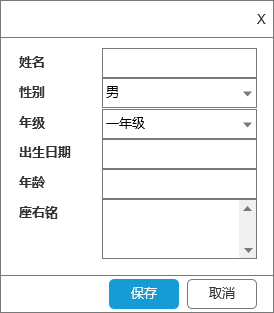
本次我们的实战项目是做一个学生管理表,以下是界面截图:


一、界面设计
界面这块非常简单,最上面是查询条件和添加按钮,中间的表格是一个中继器,最下面是分页操作,还有一个隐藏的弹窗,用来添加和修改数据用的。
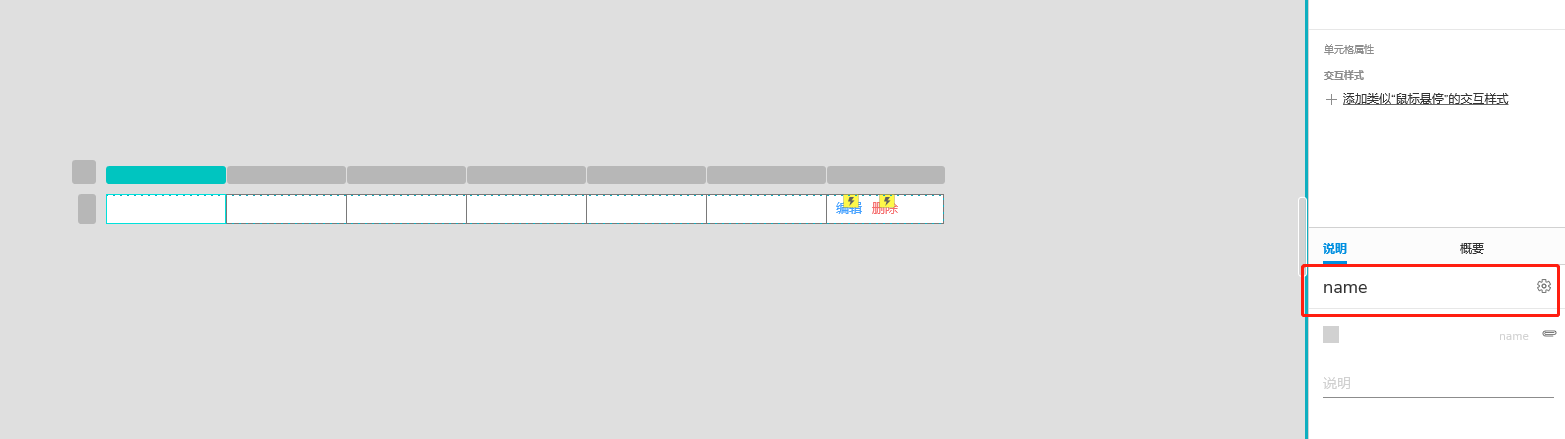
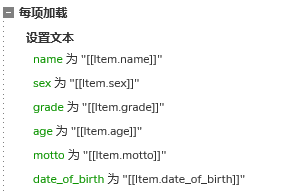
中继器里面放了一行表格,为了方便我们待会能快速找到对应的单元格填入数据,建议给每个单元格做好命名:

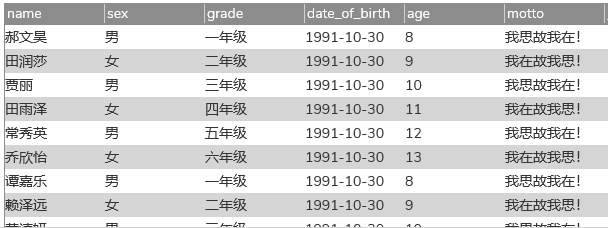
中继器的字段如下,为了方便演示,我在中继器内放了100行数据:

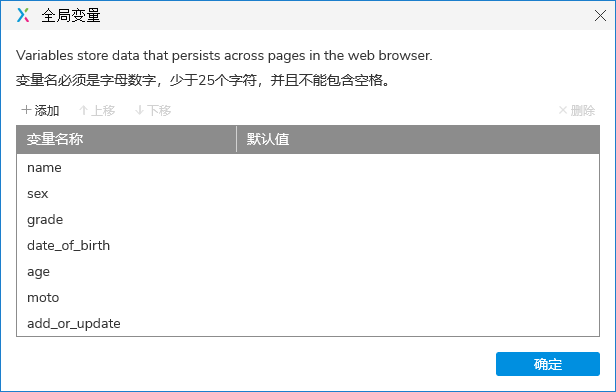
最后我们还需要几个相对应的全局变量,其中需要注意的是【add_or_update】这个变量,由于我这里设计的添加和编辑用的是同一个弹窗,所以需要一个变量来告诉系统当前正在做的操作是添加还是编辑:

二、载入数据
载入数据非常简单,只需要给【中继器】添加【每项加载时】的事件,将各个字段的值填入到对应的单元格即可:

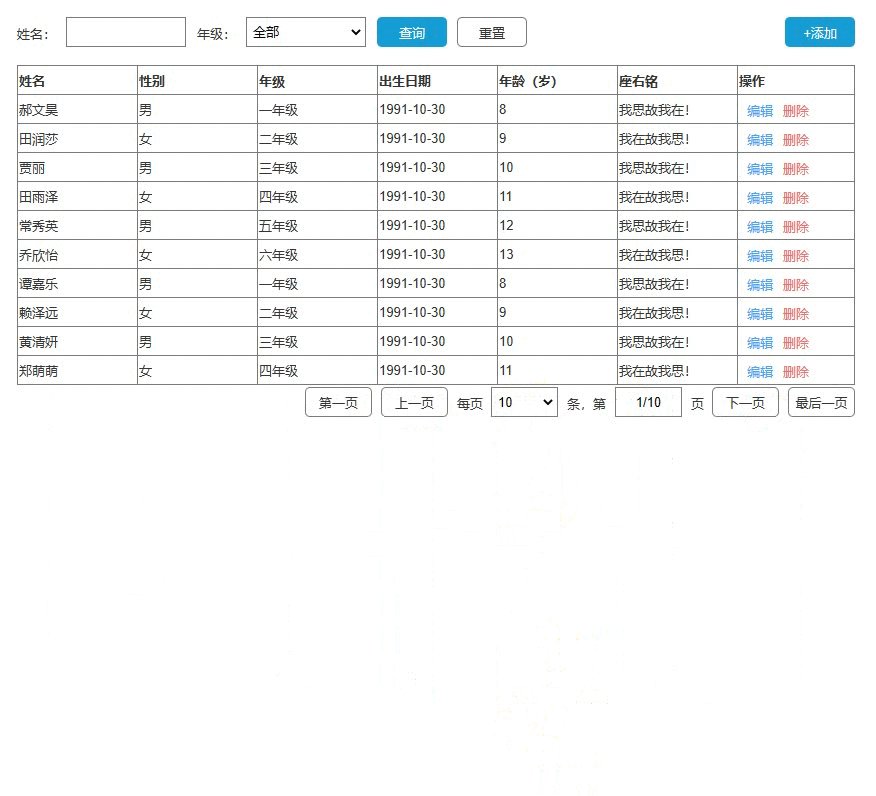
但你会发现,这里并没有一次性加载全部的100条数据,而是只加载了其中的10条:

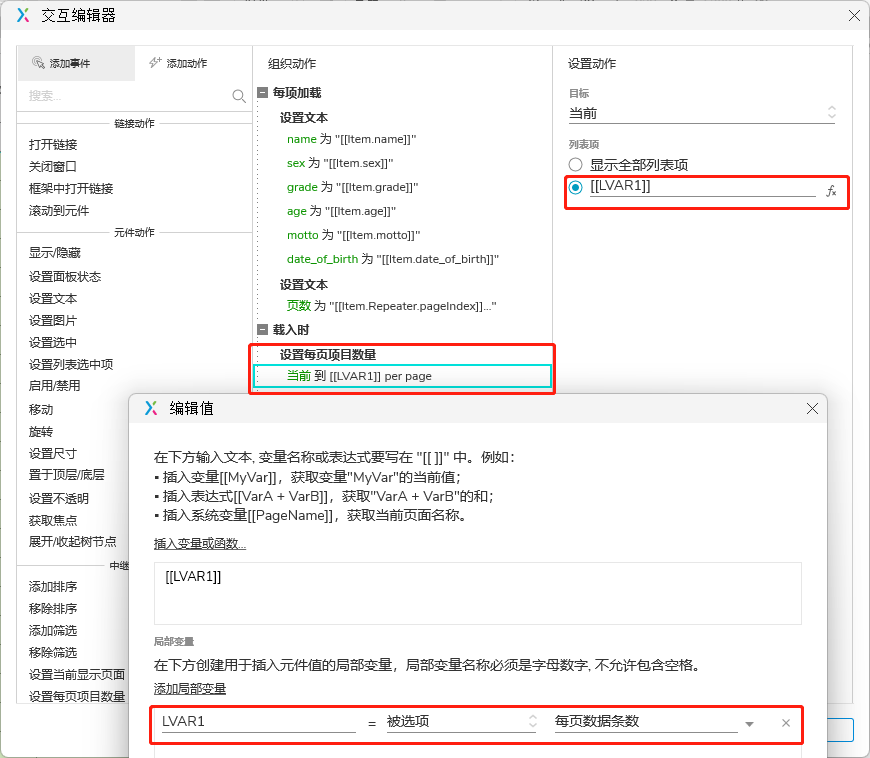
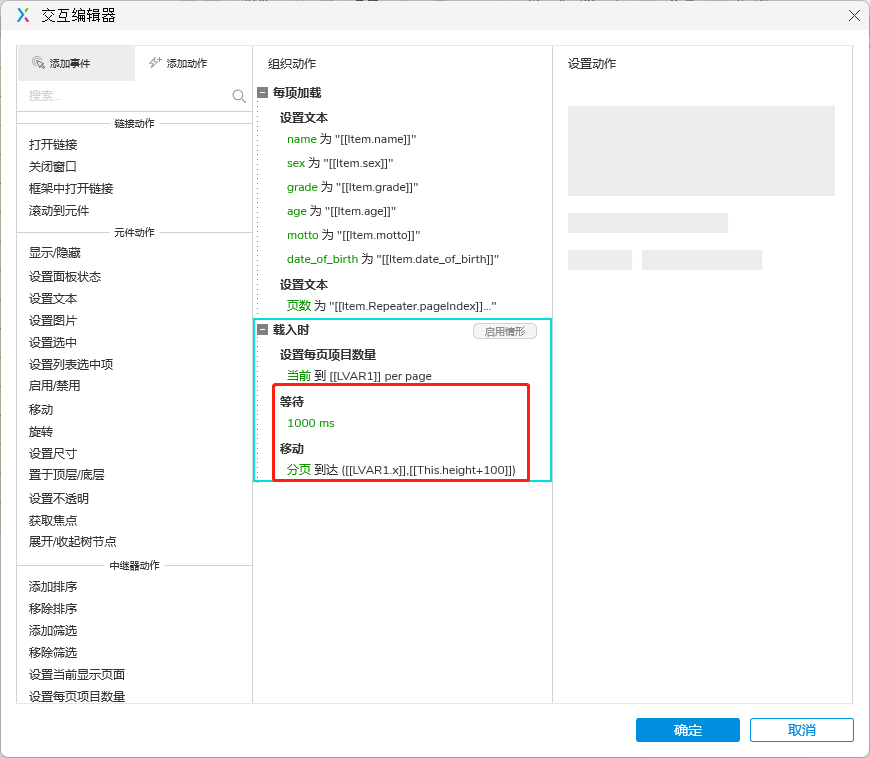
这是因为我在中继器载入的时候,做了一个分页,每页的数据条数获取的是下方分页板块中的【每页数据条数】的默认值:

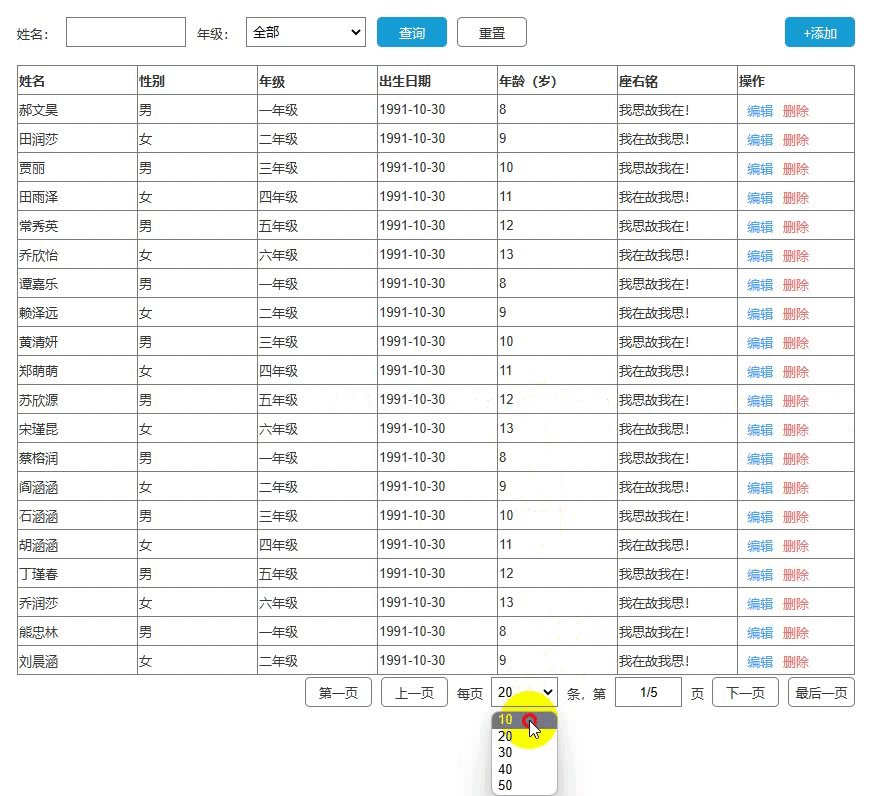
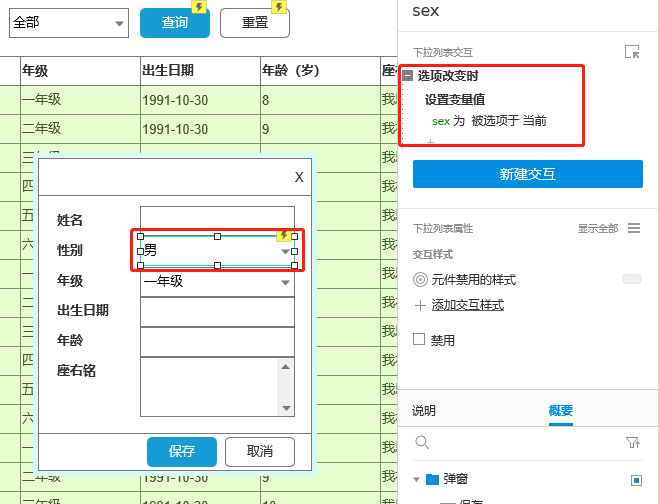
【每页数据条数】除了默认的10条,里面还有其他的选项:

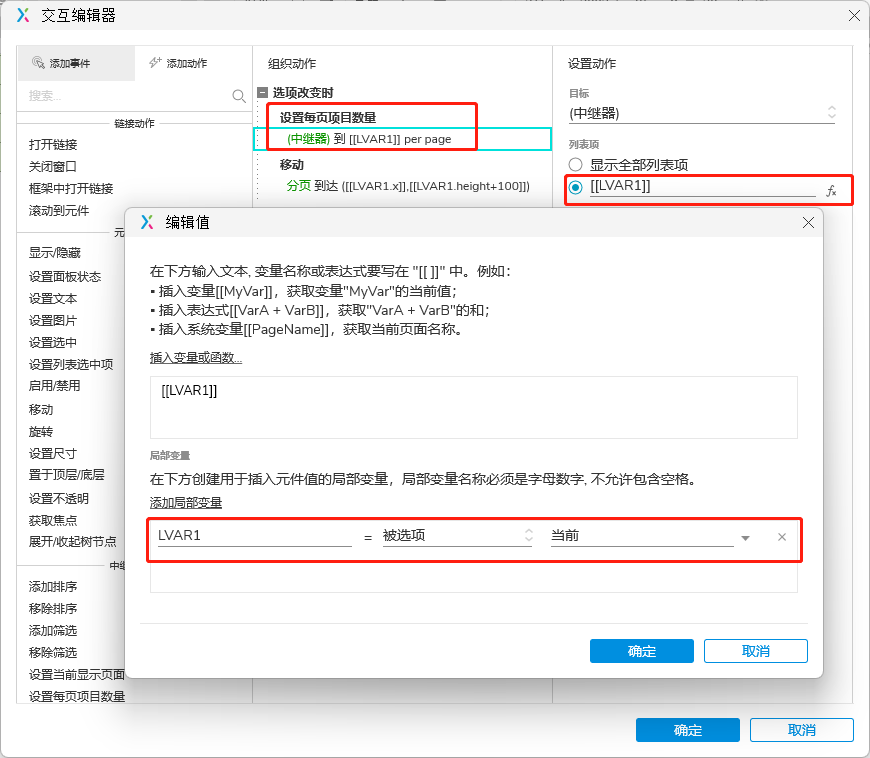
为了实现修改选项时,能够根据所选择的选项改变每页展示的数据条数,需要给这个下拉框添加【选项改变时】的事件:

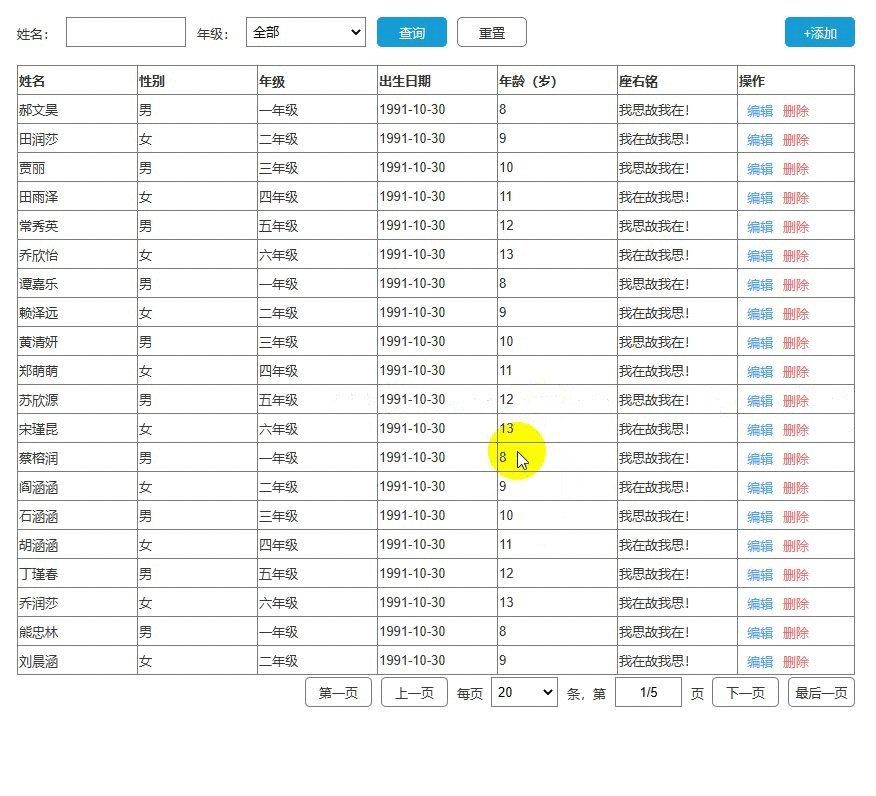
这样当我们切换下拉框的值时,上方列表会根据选项自动展示对应的数据条数:

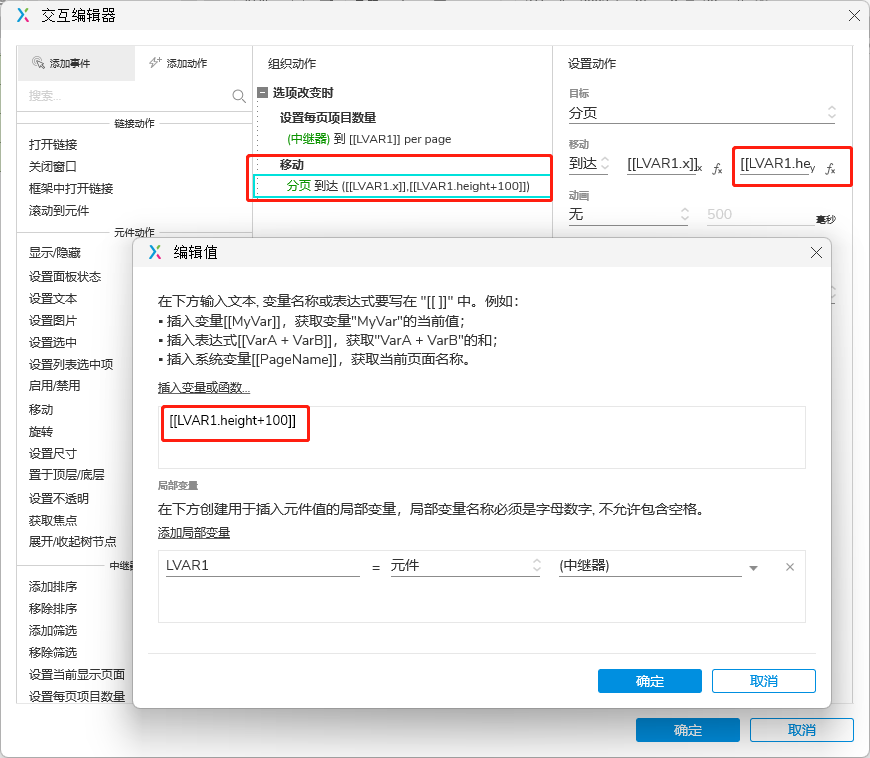
这里还有个问题,就是列表是动态的,因此分页的组件位置应该也是跟着列表动态变化的,所以在切换选项的时候,我们需要调整分页组件的位置:

这里我是在中继器高度的基础上增加100,刚好就是图中看到的效果,同样,在中继器载入的时候,我们根据下拉选项调整了列表的高度,所以也需要同步调整分页组件的位置:

这里在设置每页数量之后加了一个等待事件,是为了等待中继器数据加载完成并完成分页,如果中继器的数据还没有加载完成,就移动分页组件,可能会导致分页组件放置的位置不对。
三、分页
接下来我们来看看分页组件的其他操作:
![]()
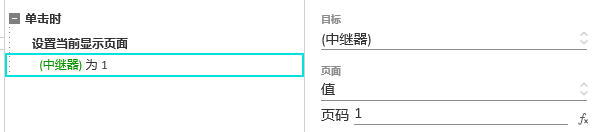
【第一页】很简单,直接添加【设置当前显示页面】的事件,页面选择【值】,页码设为【1】:

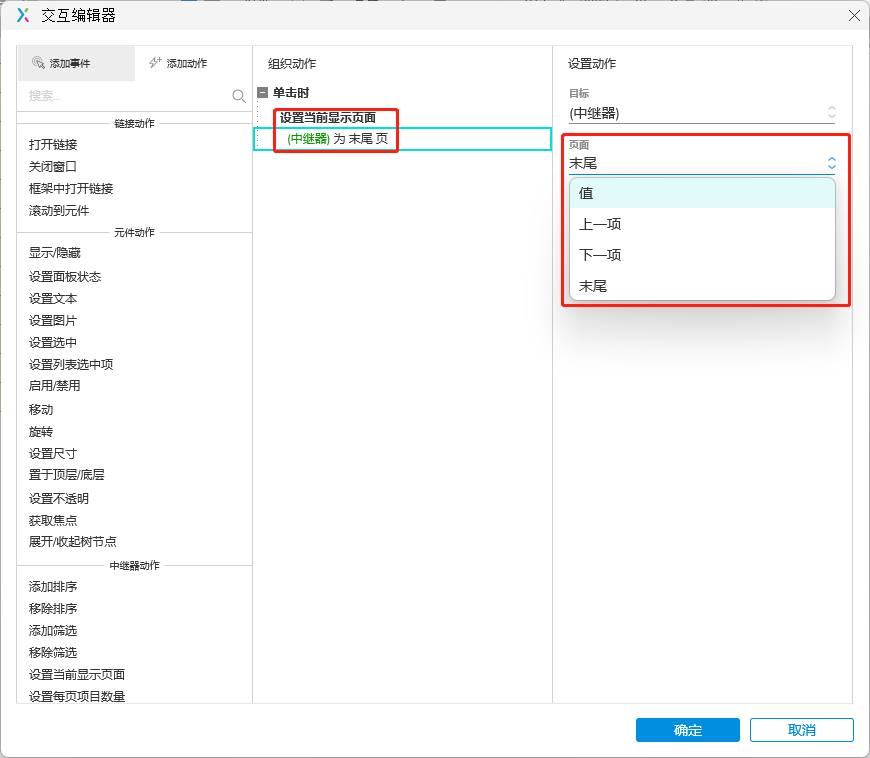
【上一页】、【下一页】、【最后一页】用的也是相同的事件,在【页面】选项中选择对应的选项即可:

最后来看看这个页码指示器:
![]()
这个指示器除了显示当前的总页数、所在的页数,还具有快捷跳转页面的功能:

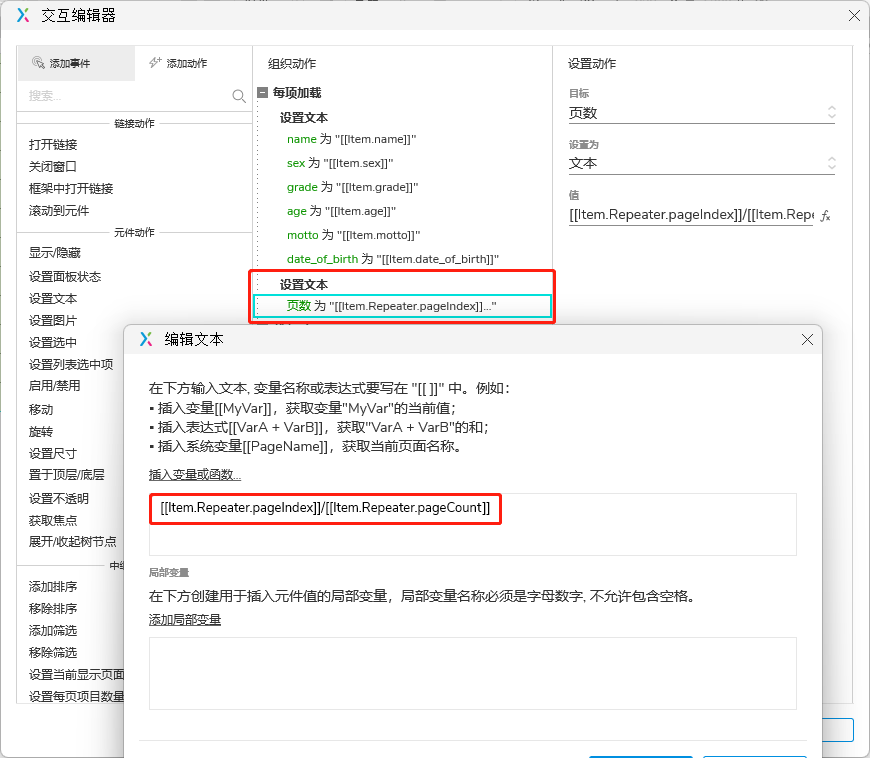
为了使这个指示器能动态显示总页数和所在页数,我们需要在中继器的每项加载时给这个指示器的输入框设置文本,文本内容如下截图,两个参数我在“进阶篇”中讲过,前面是显示当前所在页数,后面的是总页数:

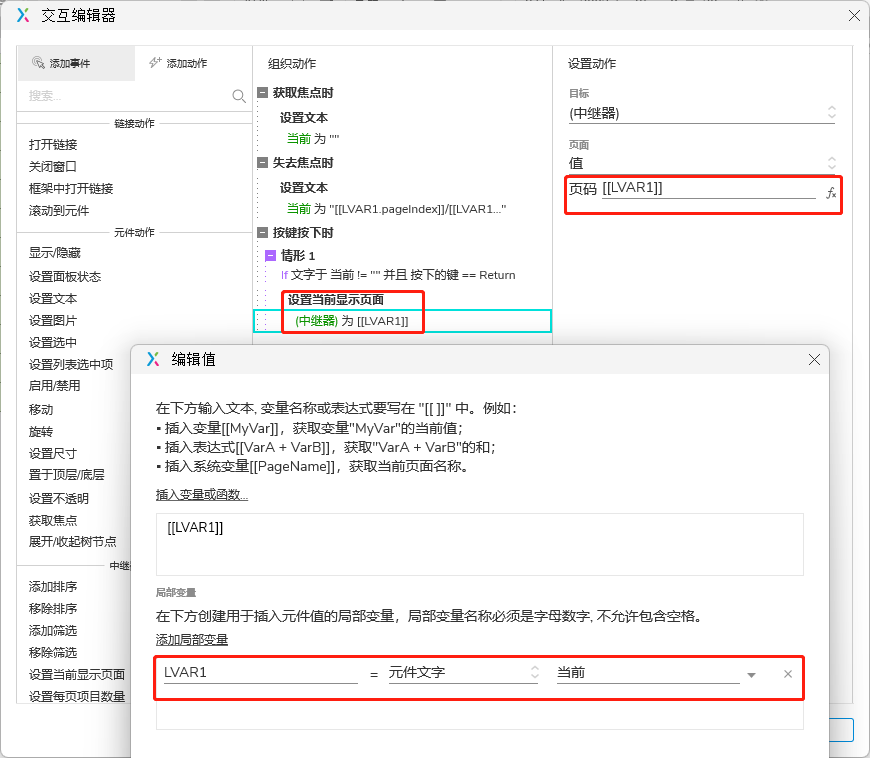
接着我们给这个指示器添加事件:

- 获得焦点时,清空内容,等待输入页码;
- 失去焦点时,显示所在页数和总页数
- 如果输入不为空且按下了【回车】键,则跳转到所输入的页码的页面
到这里整个分页的功能就做完了。
四、查询
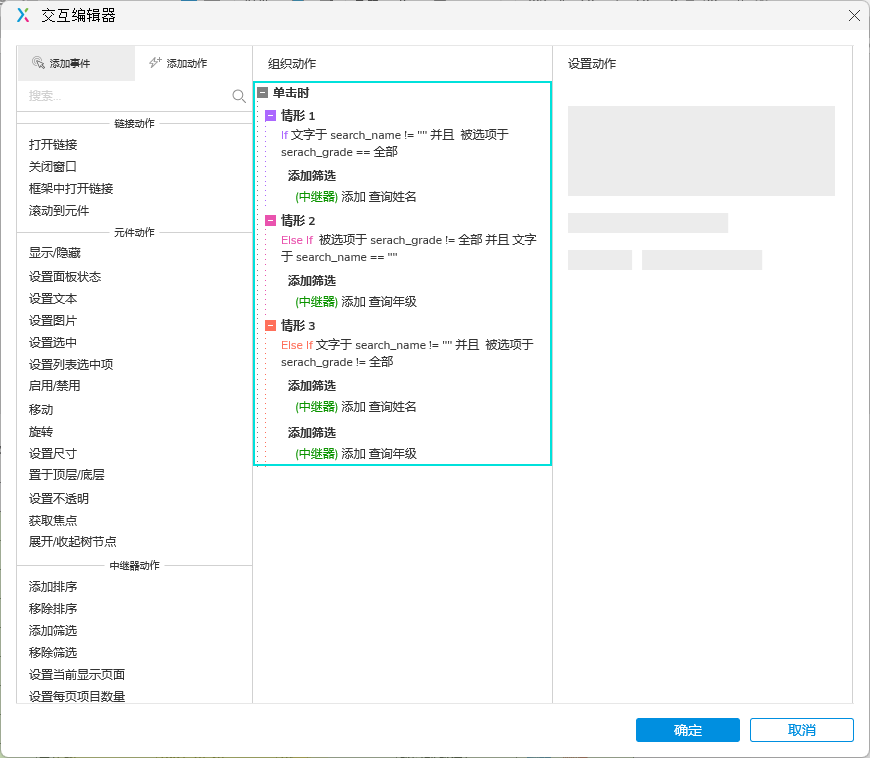
查询按钮比较简单,只是得区分场景,由于我们提供了两个查询条件,但是查询时不一定都会输入,所以需要判断具体提供了多少个条件:

- 只提供了姓名,只按姓名查询
- 只提供了年级,只按年级查询
- 同时提供了姓名和年级,则按两个条件查询
注意添加筛选的时候,不要选择【移除其他筛选】。
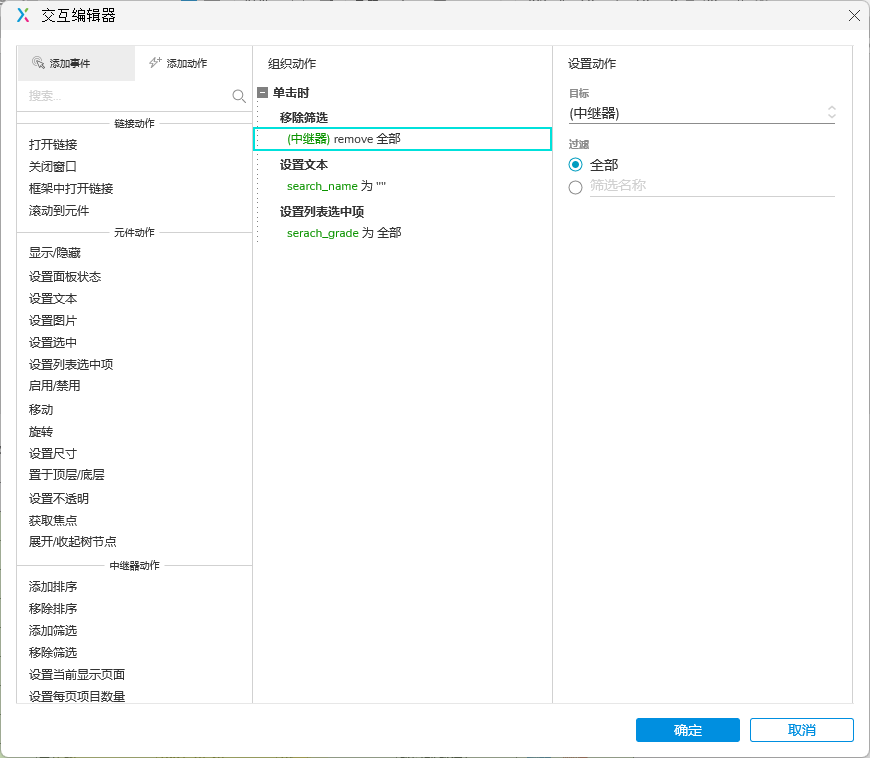
重置很简单,就是移除所有筛选条件,然后把两个查询条件清空或置为默认:

五、添加和修改
删除我就不讲了,太简单,在“进阶篇”已经讲过了,接下来讲讲添加和修改。
以下是添加和修改弹窗:

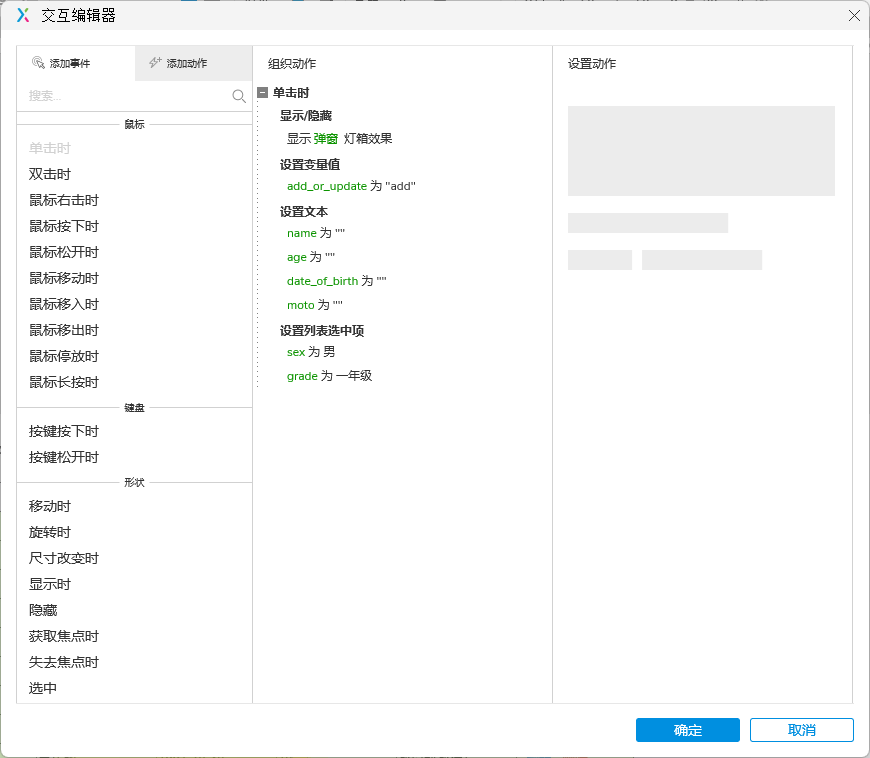
点击添加时,显示弹窗,并把所有字段内容清空,下拉选项设置为默认值,并且给变量【add_or_update】设置为【add】,表示我们准备做添加操作:

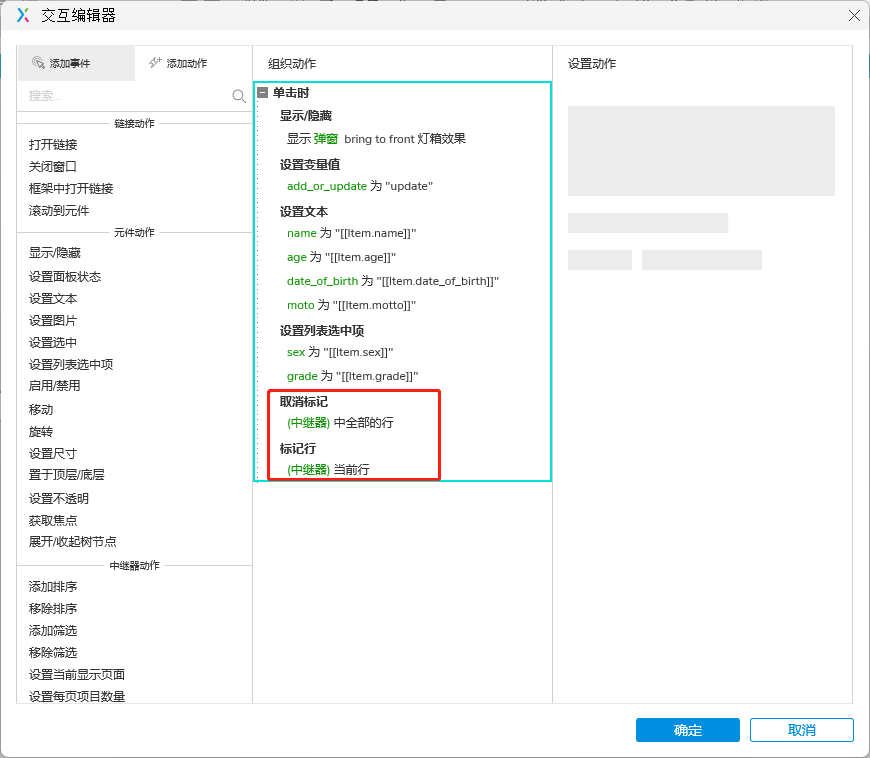
点击编辑的逻辑跟添加差不多,不过一般编辑时我们需要填入已有的信息,所以这里我们给几个字段填入当前行的数据,并且给变量【add_or_update】设置为【update】,表示我们准备做修改操作,同时需注意,这里我们还需要先取消所有行的标记(确保不会有其他行被标记),再标记当前行(确保能知道当前准备修改的行):

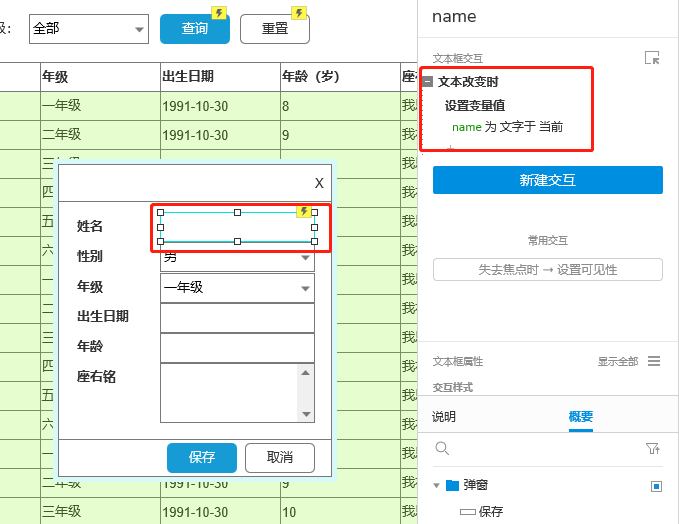
接下来是添加、修改弹窗,当我们在弹窗中修改信息或修改选项的时候,对应的值会同步给对应的全局变量:


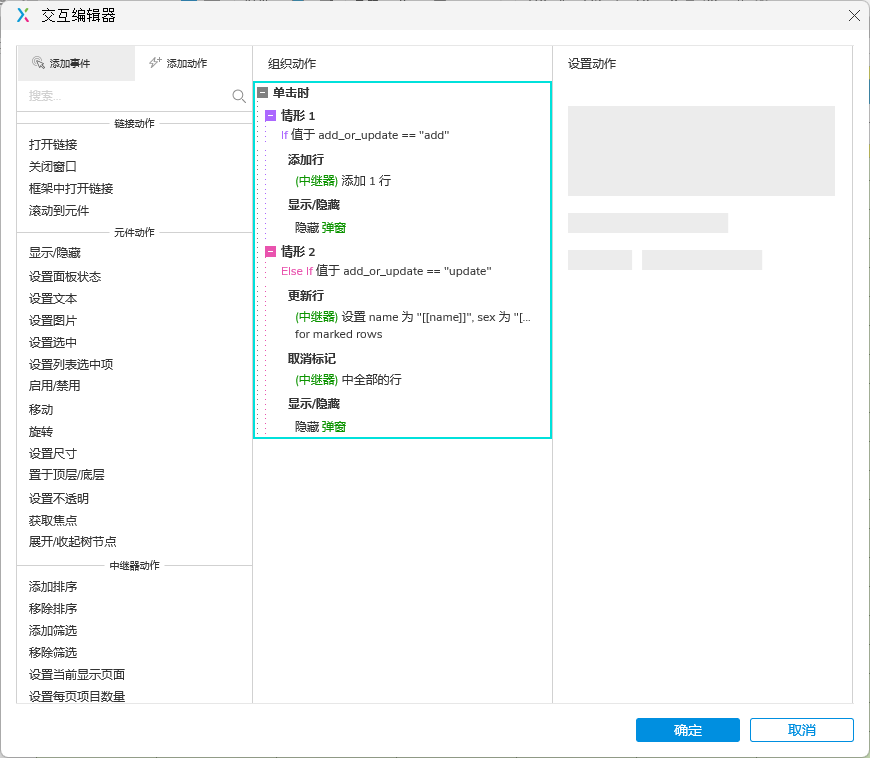
接下来是保存按钮的事件:

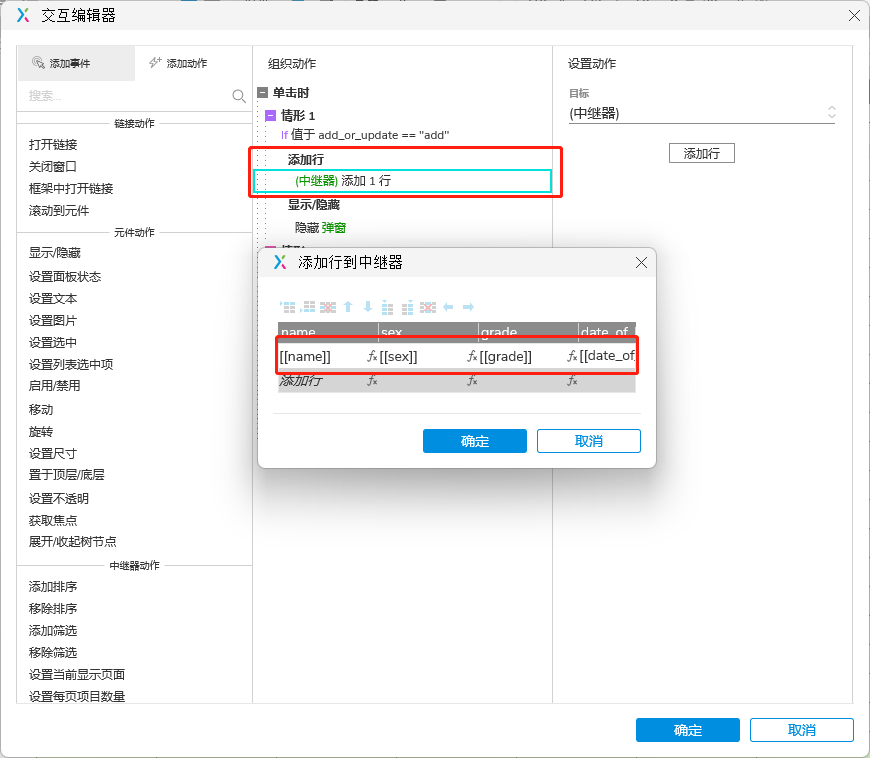
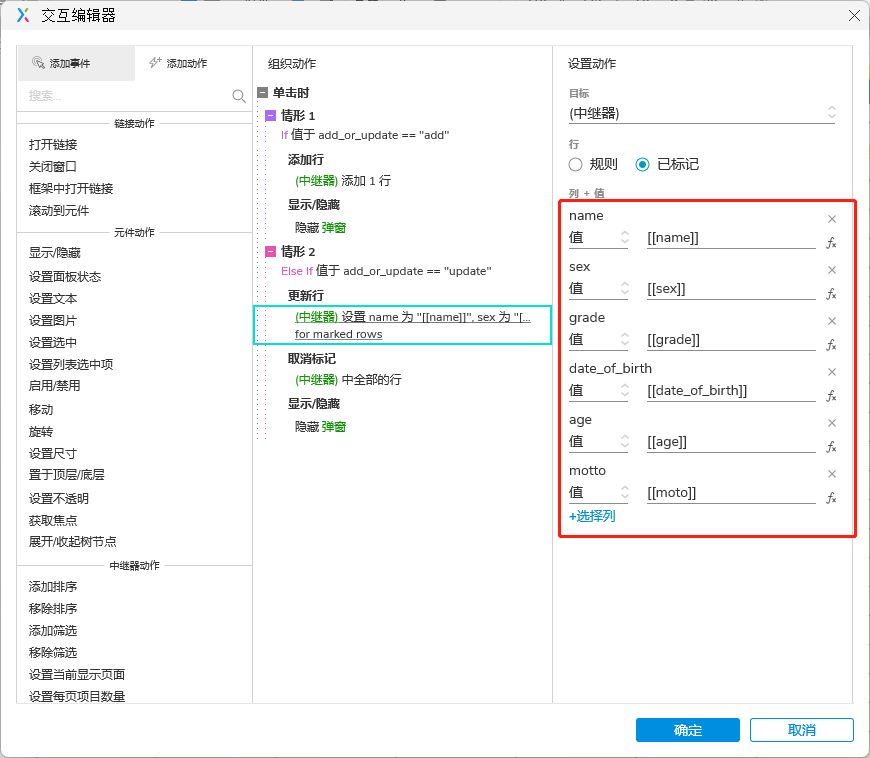
直接根据【add_or_update】的值来判断当前是做添加还是修改,如果是添加,直接往中继器中添加行,如果是修改,则是更新当前标记的行,更新之后,再取消所有行的标记。
添加和修改的数据源直接设为对应的全局变量即可:


最后是取消和关闭按钮的事件,直接隐藏弹窗并取消所有行的标记即可:

好了,以上就是本次中继器的实战项目,如果大家想更好地掌握好中继器的使用,记得多找一些项目来多做练习即可。感谢阅读!
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载



请问老师,中继器中的100条数据是怎么放入的,谢谢
Axure 10 以上可以直接导入 CSV文件,Axure 9 可以先在 Excel 表格准备好数据,然后再复制粘贴到中继器内(Axure 9 以下未测试,理论上也可以跟 Axure 9 一样)
请问老师如果想让新增行置顶显示应该怎么设置呢?
需要设定一个逆序排序的规则,然后每次新增行之后按该规则进行排序。比如添加一列“order”,每新增一行的时候,把“index”的值赋值给“order”,然后再按“order”逆序排序即可
谢谢老师的教程,今天前面的几条留言已经解决了,期待有可视化大屏的教程~😍
您好,没太理解全局变量和中继器的columnX有关系吗?
分页组件位置设置那块,我只能实现下拉选框跟着中继器尺寸变化,其他页面设置的组件不动、组合了也不行,请问是需要一个一个设置吗?
你好,页码提示器输入完,点击空白区域显示英文这个该怎么调整啊
函数表达式写错了,检查一下函数表达式
你好,我这有一个小问题,页码指示器在输入页数后且没有回车,鼠标点击空白处,指示器显示内容为啥为英文啊😂
筛选中的“查询姓名”是什么情况?
筛选条件的名称
不需要设置筛选规则吗?
需要,这里的截图不是项目中的内容,我只是为了更好地说明,随便截的一张图
请问这里筛选规则要怎么设置呀?可以提供一下方法吗
截图是项目中的配置,如果你对中继器的用法还不是很熟悉,可以先参考一下基础篇:https://www.axure.com.cn/86959
好的,谢谢