
客户告诉我们他们对Axure RP钟爱的一件事是能够制作逼真的动态的表单原型。多年以来,文本字段和下拉列表,条件逻辑,变量以及强大的交互一直是设计出色表单原型的基础。
借助Axure RP 10,我们希望让设计表单变得更容易,简化添加交互的方式。为此我们添加了新的错误样式效果,内置了常用条件以及改进了推/拉和移动选项。还会推出一个全新的Form组件库,该库自带了新的调整尺寸约束(即将推出)。
以下是一些要点:
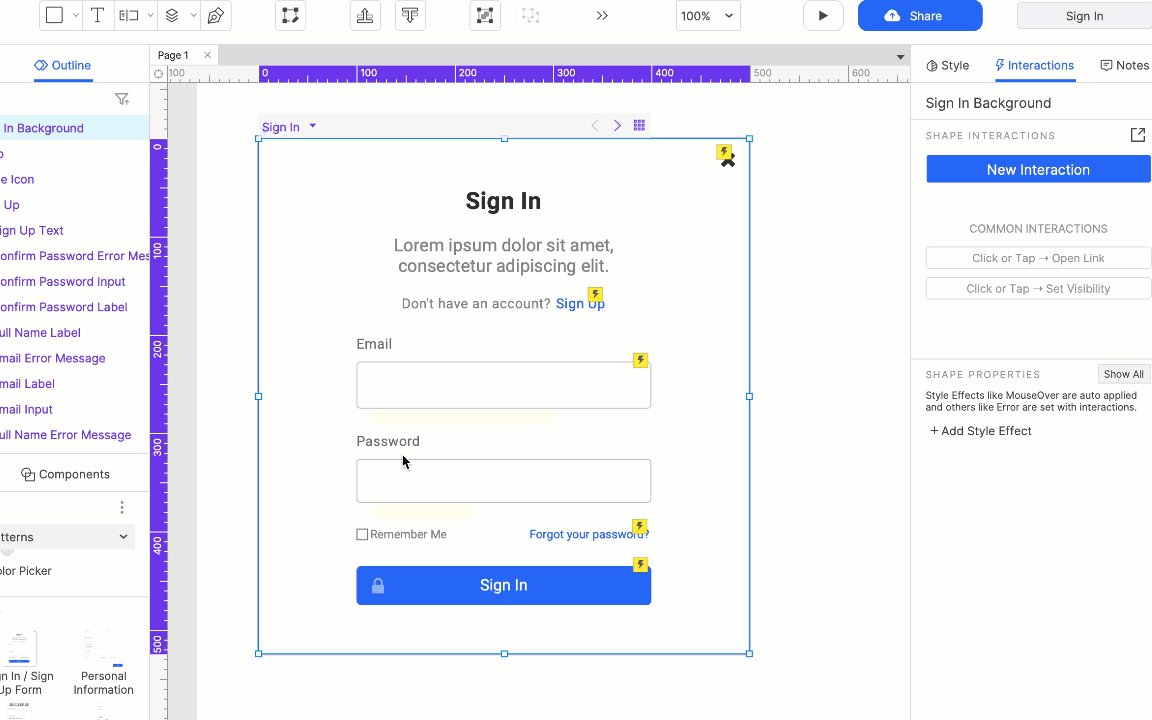
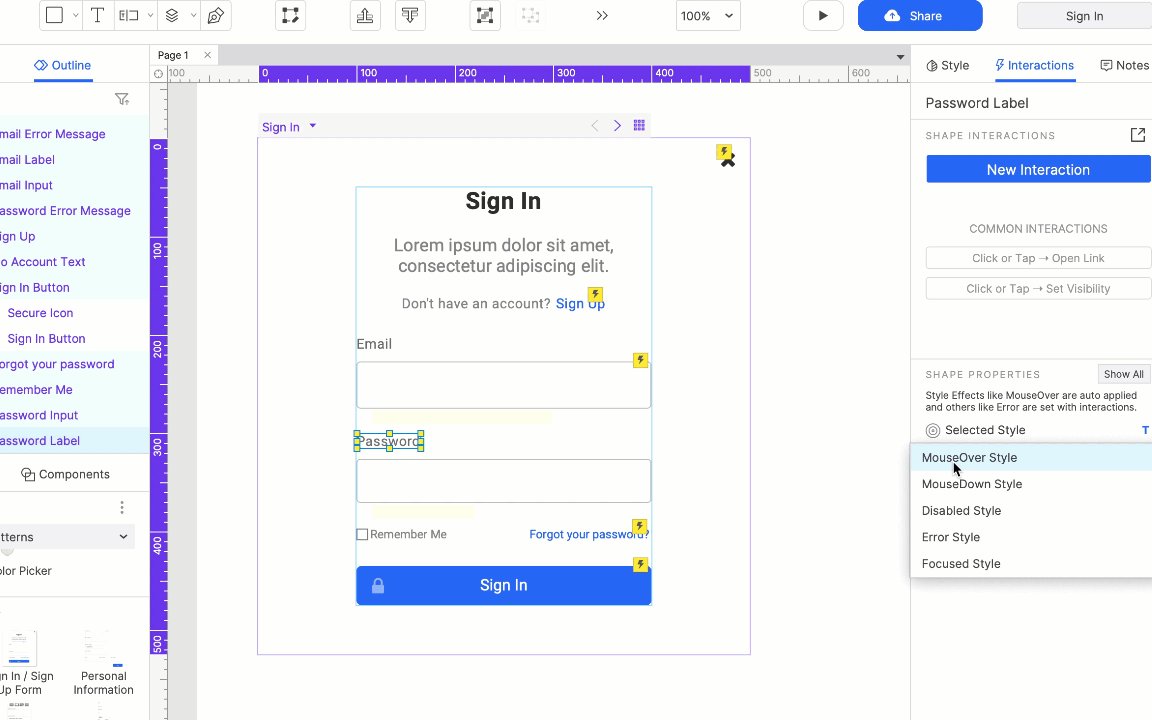
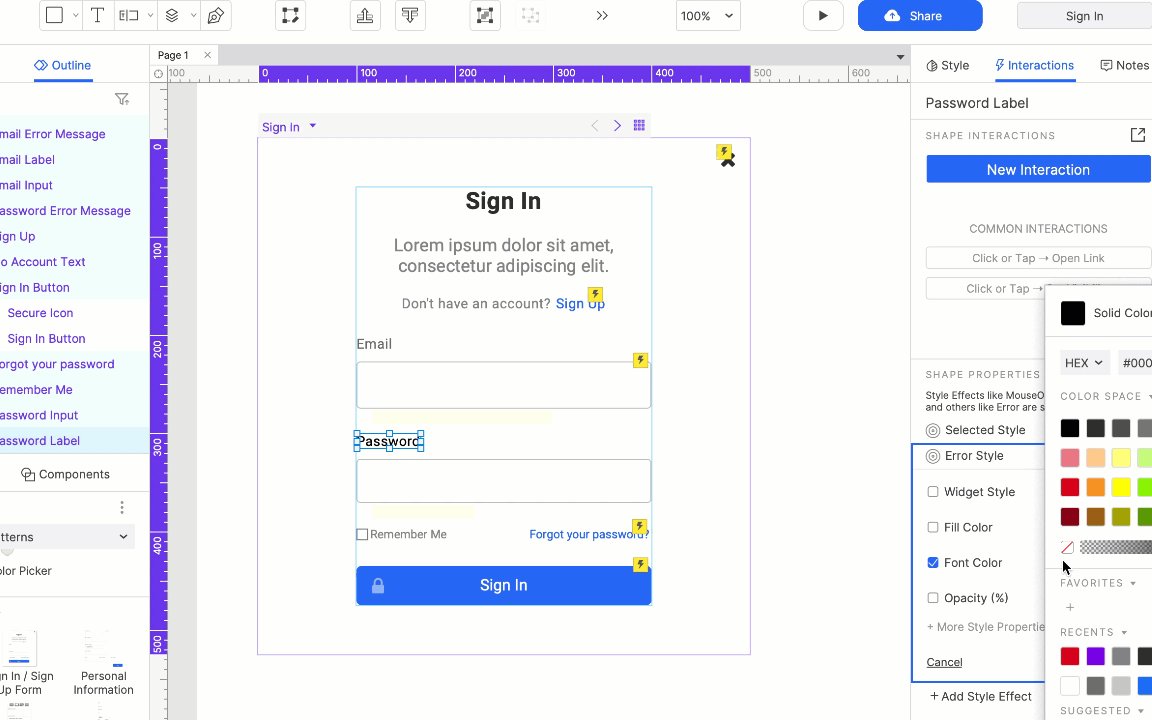
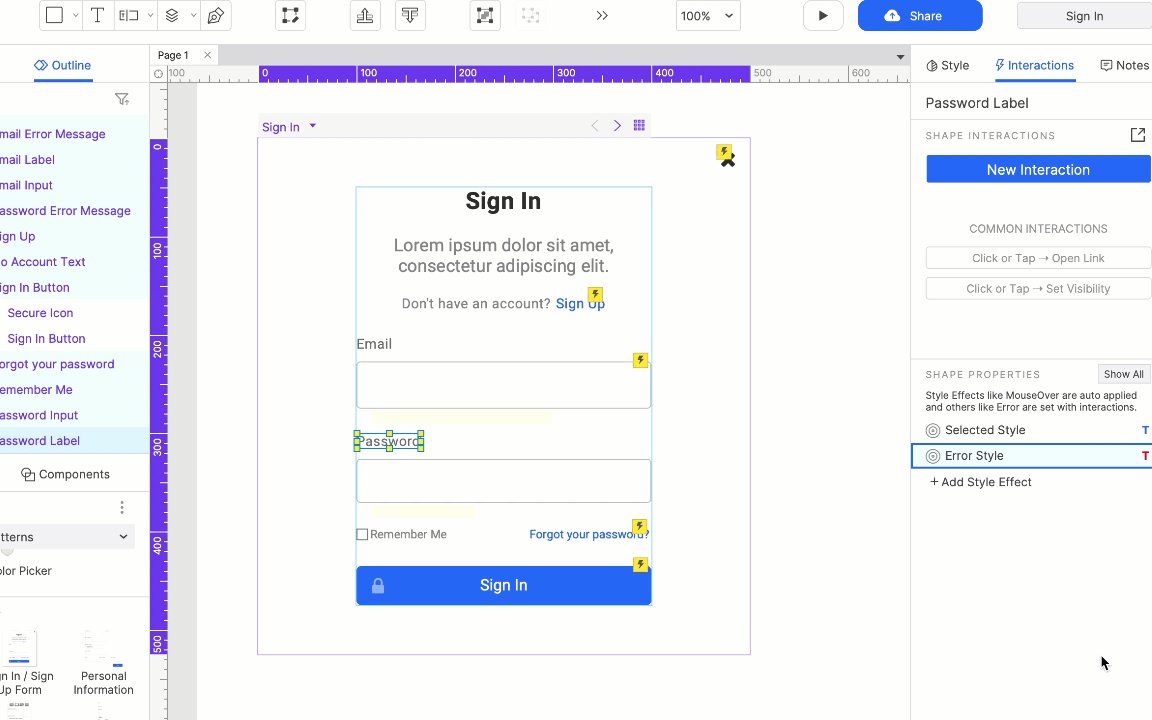
- 新增表单字段的错误样式效果和“设置错误状态”操作
- 新增常见条件如“如果字段为空”和“如果字段包含@”
- 新的调整尺寸约束,在调整表单(或任何分组的小部件)的大小时可以使所有内容保持在原位
- 新的推/拉和移动选项可在隐藏或显示表单的某些部分时提供帮助
- 当元件被设置为错误状态时能够触发交互
- 复选框和单选按钮可以设置为自适应文本大小
- 可以用一个交互动作切换元件的可用(启用/禁用)状态

我们希望对表单的这些更改可以帮助您创建逼真的UX原型并获得宝贵的反馈!从axure.com/beta下载Axure RP 10 Beta 。通过发送电子邮件至support@axure.com告诉我们您的想法


